Wordpress Bulk Tag Media on Upload Plugin
Are you looking for a way to organize your media library by tagging images?
If you are running a blog with a lot of photos or other images, and so y'all might be frustrated that WordPress does not have a proper organization for sorting images and other media files.
In this article, we will show you how to tag images in WordPress with Media Library Assistant.

Why Should You Tag Images in WordPress?
In WordPress, you'll discover that there isn't a feature that lets you add tags or create categories for your media files.
To add WordPress taxonomies similar categories and tags to your images, you'd need to utilise a plugin.
Past tagging images on your site, you lot tin easily organize them and speedily discover files you're looking for. This is really useful if images are a cadre part of your content.
For example, you tin can use tags to sort images and organize them into different categories if you have a photography website. Media file tags are also helpful for online stores that have thousands of product images.
That said, let'south look at how y'all can use Media Library Assistant to tag images in WordPress.
How to Tag Images in WordPress
For this tutorial, we're using the Media Library Banana plugin. It's a free plugin that helps in managing and organizing media files on your site.
First, you'll need to install and actuate the Media Library Assistant plugin on your website. For more details, delight refer to our guide on how to install a WordPress plugin.
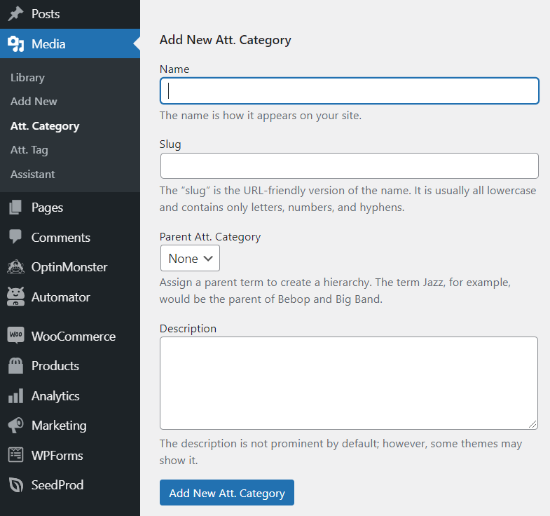
Once the plugin is active, you tin can head over to Media » Att. Category from your WordPress admin panel.
After that, you can enter a name for your category, choose a slug (the URL for your category), and add together a clarification if you lot want. When you lot're washed, go ahead and click the 'Add New Att. Category' button.

You tin now repeat this step and create as many categories as you lot want for your images.
The plugin likewise offers an choice to create subcategories. Simply select parent category under the 'Parent Att. Category' section.
Next, you can add together tags and categories to your images.
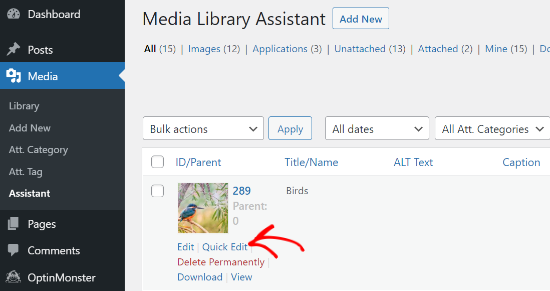
To showtime, head over to Media » Assistant from the WordPress admin expanse. Afterward that, click on the 'Quick Edit' option under any image you wish to edit.

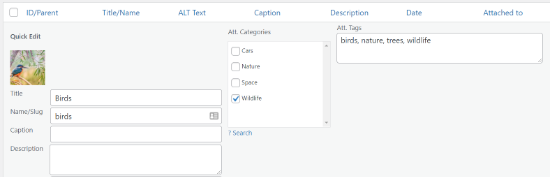
Now, go alee and enter tags for your images under the 'Att. Tags' section so select a category. When you're washed, simply update the media file.

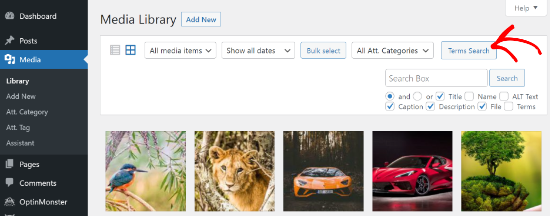
You can now search photographs on your WordPress website using the tags you've simply set for each file. For instance, head over to Media » Library and then click the 'Term Search' button at the top.

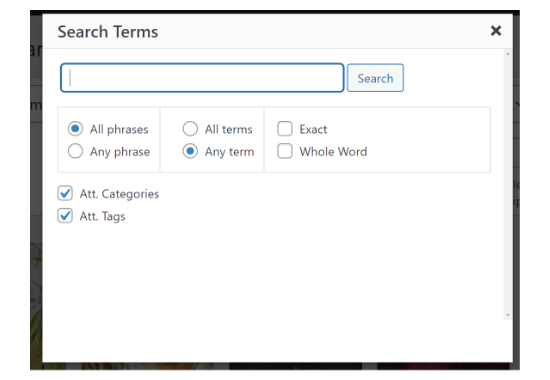
A popup window will now open. Simply enter the tag or category to expect up the image on your website and click the 'Search' button.

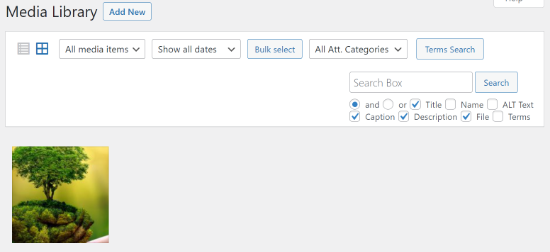
The plugin volition at present detect the images based on the search term y'all used and show you the results.

We hope that this commodity helps you acquire how to tag images in WordPress with Media Library Assistant. You lot may as well want to bank check out our guide on how to cull the best design software and the best WooCommerce plugins for your shop.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also discover us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, so we may earn a commission. Run into how WPBeginner is funded, why information technology matters, and how you can support us.
Reader Interactions
Source: https://www.wpbeginner.com/plugins/how-to-tag-images-in-wordpress-with-wordpress-media-tagger/
0 Response to "Wordpress Bulk Tag Media on Upload Plugin"
Post a Comment